「おしゃれなチラシを作りたいけど、色の組み合わせに迷う…。」
「配色の基本やコツが知りたい!」
「配色の組み合わせに役立つサイトってあるの?」
「デザインサンプルを見て参考にしたい!」
チラシを作るとき、必ずと言って良いほど迷うのが全体の配色。せっかく作るなら、おしゃれな色使いにしたいですよね。
相手に与える印象を大きく変える力をもつ「色」は、デザインする上でとても重要なポイントです。
配色のコツやパターンを知っているのといないのでは、効果的なチラシを作るにあたって大きく差が出るでしょう。
そこで今回は、チラシ作りにおける配色のコツからターゲットに合わせたおすすめの配色、色使いの参考になるサイトをまとめてご紹介します。
チラシデザインの配色に迷った時はぜひ参考にしてみてください。
チラシ作りにおける配色のコツ
- 配色のバランスを意識する
- コントラストで目立たせる
- 使う色は多くても5色
色の統一感が無いとバランスが崩れ読みにくくなったり、伝えたい内容が伝わりづらいデザインになってしまいます。
使う色を3色に抑えて作成するだけで、見やすく伝わりやすいチラシに仕上がりますよ。
配色のバランスを意識する

初めてチラシデザインを考えるとき「色をたくさん使って目立たせたい!」と思いがちですが、使う色の数が増えるほど扱いは難しくなります。
まずは配色の基本テクニックである「3色」を意識して作成するようにしましょう。
3色の比率は、以下の数字が理想的だとされています。
- チラシ全体を大きく占めるベースカラー(70%)
- 印象をつけるメインカラー(25%)
- 強調するアクセントカラー(5%)
この比率を意識して配色を決めることで、全体的にまとまりのあるデザインになります。
まずは印象を決定づける主役のメインカラーを決め、その後ベースカラー、アクセントカラーの順に決めるようにしましょう。
コントラストで目立たせる
背景の色と文字の色が同化してしまうと文字は読みづらくなります。
背景と同系色にならないよう文字の色を選び、背景色と文字色の「コントラスト」を高くすることで、格段に読みやすくなりますよ。
「コントラスト」とは「対比」のことを指し、明るさの差が大きい場合はコントラストが高い状態です。
コントラストを高くすることで、メリハリのある明暗のはっきりしたものに仕上がります。
背景の色に明度が高い色を使う場合は、文字は明度の低い色を組み合わせるように意識しましょう。
使う色は多くても5色
ベースカラー、メインカラー、アクセントカラーの3色でデザインするのが基本ですが、どうしても色の数を増やしたい場合、濃淡を変えた色を上手に使うことで統一感を保ったまま色を増やすことができます。

ベースとなるカラーはそのままにして、メインカラーとアクセントカラーの濃淡だけ変えた同系色を増やすなどの配色をすれば、全体的にまとまりのあるデザインに仕上がります。
ただし、あまり使う色を増やしてしまうと逆効果になる場合があるので、多くても5色程度に抑えるようにしましょう。
ターゲットごとにおすすめの配色
- 購買欲を促したいなら「赤」
- 落ち着いた印象を与えたいなら「青」
- 高級感を伝えたいなら「黒・紫」
- 親近感・可愛らしさを演出したいなら「ピンク」
色にはそれぞれ特有の心理的効果があり、それを販促物に活かすことで人に与える印象をコントロールすることができます。
チラシを作成する際は、訴求したいターゲットに合わせた色をデザインに使用しましょう。
購買欲を促したいなら「赤」
赤色は購買意欲を高めてくれる色とされ、セールの値札や広告などに良く使用されています。

また、赤色は注意を引きやすい色であり、チラシの中でも特に目立たせたい部分に赤色を使うことで視線を誘導させることができます。
落ち着いた印象を与えたいなら「青」
青色は落ち着いた印象を持った色であり、読み手に信頼感を持たせたい場合に効果的です。

企業のメインカラーや、爽快感を演出させる場合に使用されることが多く、水関係の商品紹介などにも適しています。
高級感を伝えたいなら「黒・紫」
黒や紫は重厚なイメージを連想させる色であり、読み手に高級感を伝えたい場合に良く使われます。
ただ、紫は背景となるベースカラーに使うのには適していないので、アクセントカラーなどで用いるようにしましょう。
親近感・可愛らしさを演出したいなら「ピンク」
幸福感や愛らしさを連想させるピンクは、エステサロンなど女性をターゲットしている場合に使われることが多いです。

親近感持たせたい場合や華やかさを表現するのに最適で、ネガティブなイメージがない色とされています。
迷った時におすすめ!配色パターン参考サイト5選
- ColorDrop
- Pigment
- Adobe color
- Khroma
- Color Supply
デザインを決める中で、どの色を組み合わせたら良いのか迷うことも多いはず。
ここでは、そんな時におすすめな配色パターン参考サイトを紹介していきます。
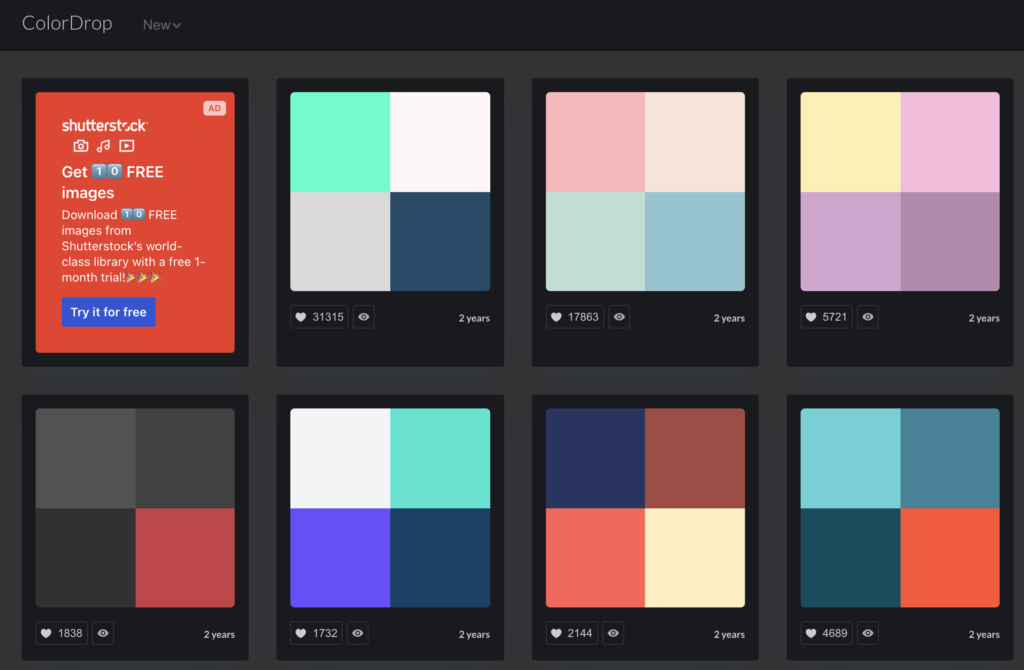
ColorDrop

『Color Drop』は4色のカラーパレットをコレクションしているサイトで、クリックで簡単にカラーコードをコピーすることができます。
また、ダークモードの場合の見え方も確認することができますよ。
色を絞って検索できる、気に入ったカレーパレットをお気に入りに登録できるなど、使い勝手の良い参考サイトです。
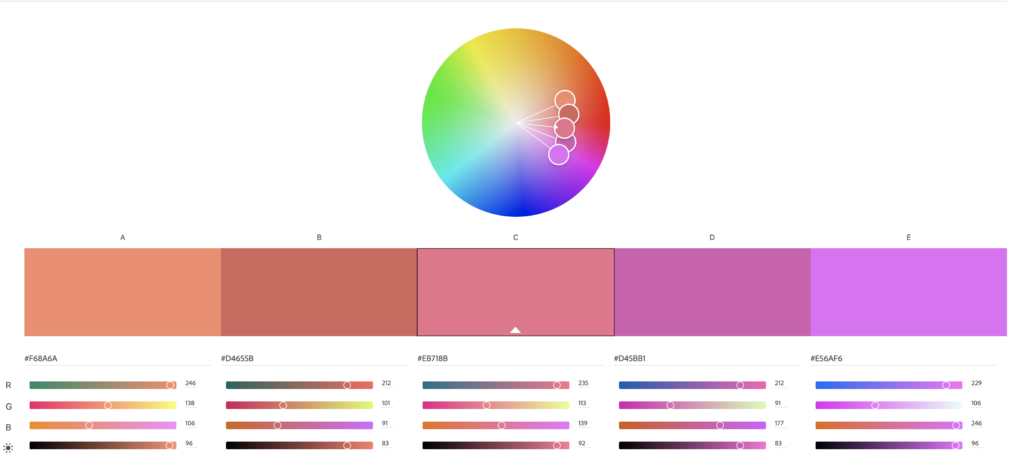
Pigment

「Pigment」は2色の相性を簡単にチェックできるカラーツールであり、カラー選定の際にに役立つサイトです。
左側からPigment(顔料)とLightning(光量)を調整することで、最適なパターンを見つけることができますよ。
基本的にナチュラルな配色が多いので、ナチュラル系のカラーパターンが見たい方はぜひ活用してみてください。
Adobe color

Adobeユーザーが投稿したカラーパレットを見ることができる「Adobe color」。
探索の隣の”トレンド”を押すことで、様々なジャンルのトレンドが見れるのは便利ですね。
写真データをドラッグアンドドロップするとカラーを自動抽出してくれるので、既にイメージが固まっている場合は写真に合うバランスの良い配色を知ることができます。
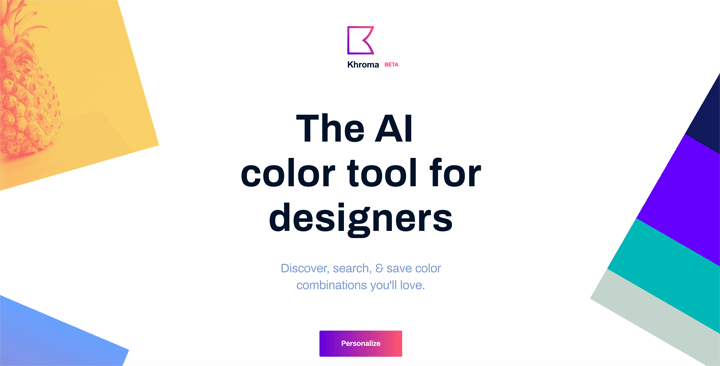
Khroma

「Khroma」は色を選ぶとAIがカラーパレットを作成してくれるサイトです。
好きな色を50色選ぶだけで瞬時に様々な色の組み合わせを提案してくれるので、とても参考になりますよ。
気に入った配色をお気に入り登録することもできるので、後から振り返って見たい場合にも役立ちます。
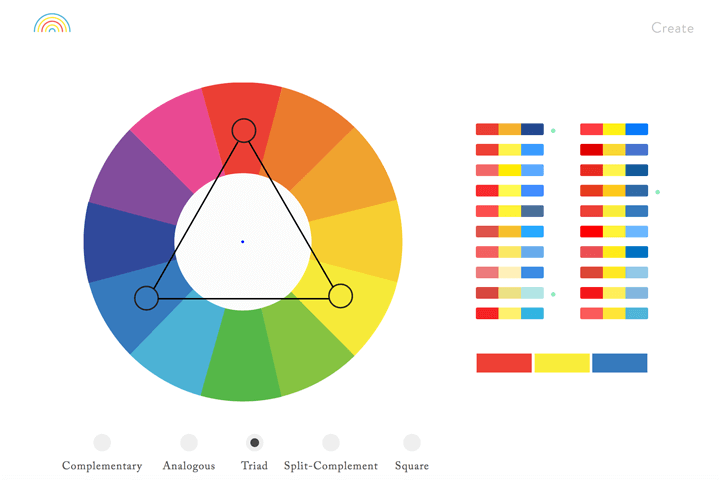
Color Supply

「Color Supply」は色循環からカラーパレットを作成できるサイト。
選択した配色の使用例が載っており、自分が使用するときのイメージがしやすいのが特徴です。
カラーコード、彩度・明度によるグラデーションも見ることができますよ。
販促効果を高めるテクニック
視線を意識したレイアウトにする
チラシを作成する際、レイアウトを意識しないまま情報を詰め込んでしまうと、何を伝えたいのか不明確で効果が低下してしまいます。
大切なのは、視線を意識したレイアウトにすること。
横書きならZ字型、縦書きならN字型に情報を配置することで、視認性の高いチラシを作ることができます。

こちらの記事では、レイアウトの基本などチラシデザインの基礎知識について解説しているので、ぜひ併せてご覧ください。

使う色を統一する
使う色を統一していないと全体のバランスが崩れ、パッと見た時に「読みづらい」と感じるデザインになってしまいます。
使用する色は基本的に同系色で揃えるようにしましょう。
その時の思いつきで色を変えるのではなく、まずはターゲットに合わせたメインカラーを定めてそれに合った色で統一することが大切です。
センスの良いチラシを作るなら「Design Viking」

月額定額制のデザインサービス『DESIGN VIKING』では、どれだけ修正を依頼しても追加費用が発生しないほか、プランによって同時に複数のデザイン依頼も可能です。実績豊富なデザイナーと担当ディレクターが、あなたにピッタリのおしゃれなチラシデザインをご提案から作成まで行います。
もちろんスポットでのご依頼もお受けしておりますので、お気軽にご相談ください。
まとめ
見やすく伝わりやすいチラシを作るためには、全体の配色バランスや色の選定がとても重要です。色をたくさん使うのではなく、基本的に3色〜5色くらいを意識して作成するようにしましょう。
- チラシ全体を大きく占めるベースカラー(70%)
- 印象をつけるメインカラー(25%)
- 強調するアクセントカラー(5%)
この比率を意識して配色を決めることで、全体的にまとまりのあるデザインになります。配色に迷った時は、ぜひ今回の記事の内容を参考にしてみてください。