「ECサイトデザインの方向性が中々決まらない…。」
「ECサイトデザインの最新トレンドってどんなの?」
「インパクトのあるサイトデザインにしたい!」
「デザインで周りと差をつけたい!」
ECサイトを制作する時やデザインを変える時って、どんなサイトデザインにしようか迷ってしまいますよね。
ECサイトがありふれた現代で、デザイン面で周りと差をつけたいと考える方も多いはず。
ECサイトデザインで差別化を図るための手段として、最新のトレンドを取り入れるという方法があります。
デザインで他のサイトとは違った体験を届けることができれば、ユーザーの離脱率低下が期待でき売上アップにもつながるでしょう。
そこで今回は、ECサイトデザインの最新トレンド傾向と参考になるデザイン事例、売れるデザインの共通点を解説していきます。
ECサイトデザインの方向性にお悩みの方は、ぜひ参考にしてください。
ECサイトデザインの最新トレンド傾向とは?
- ミニマルデザイン
- スプリットスクリーンレイアウト
- 3Dデザイン
近年様々なものがオンラインに移行され、Web上でのデザインも日々進化しています。
この項目では、ECサイトデザインにおける最新のトレンドをピックアップして紹介していきます。
ミニマルデザイン
「ミニマルデザイン」とは、ECサイトのページを必要最小限の情報で構成したデザインのこと。
スタイリッシュででおしゃれな印象を与えることのできるデザイン手法ですが、シンプルが故に全体のバランスがとても重要になってきます。
『Apple』などの有名企業もこのミニマルデザインで作られています。
掲載する情報を極力絞ったページなので、ユーザーに伝えたい内容をダイレクトに届けることができますよ。
無駄な情報やコンテンツを削る分、余白の使い方やフォントは厳選するようにしましょう。
また、シンプルな構成にしすぎて伝えたい内容が分からないデザインにしてしまうと、ユーザーの離脱につながってしまうので注意が必要です。
スプリットスクリーンレイアウト
「スプリットスクリーンレイアウト」とは、画面を分割し左右で別々の情報を見せるデザイン手法。
半分は商品の画像、半分はキャッチコピーなど、2つの情報をトップページに盛り込むことができるので、使い方によって様々な見せ方が可能です。
また、パソコン表示では横分割・スマートフォン表示では縦分割といったようにレスポンシブデザインと相性が良いのも特徴。
スマートフォンで表示するユーザーが年々増加していることもあり、今後もスプリットスクリーンレイアウトは様々なECサイトにおいて採用されるでしょう。
3Dデザイン
「3Dデザイン」とは、商品を立体的にデザインすることで奥行きなどを表現するデザイン手法のこと。
フラットデザイン(平面)や動画を使うデザインと差別化を図ることができるので、近年3Dデザインを採用するサイトが増えてきています。
より少ない面積で多くの情報を伝えることができるのはもちろん、他のサイトとは違った体験を届けられるので、サイトの離脱率低下にもつながります。
インパクトが重要なECサイトデザインにおいて、この3Dデザインも忘れてはならない存在と言えるでしょう。
参考にしたいECサイトデザイン5選
- SCHMECK
- RINGO アイスバー
- greenfarm Kuju
- TOMMY HILFIGER
- ARGIS
デザインを考える際は、色々なサイトを見てイメージを膨らませることがとても大切です。
この項目では、参考になる魅力的なECサイトデザインを紹介していきます。
SCHMECK
こちらはスウェーデン発の子供服ブランド「SCHMECK」のサイト。
ファーストビューには、大人でも着たくなるようなスタイリッシュな格好の子供たちが載っており、”あなた自身が着たい服”というコンセプトを表現しています。
サイト内のテキストは最小限のサイズになっており、写真のインパクトを重視したシンプルなレイアウトが魅力的。
また、動線を意識したアニメーションが随所に取り入れられているのも参考になりますね。
RINGO アイスバー
3Dデザインを取り入れたこちらのサイト。
商品を立体的に表現することで実際に手に取った時のイメージができ、写真とは違ったシズル感を与えています。
また、スプリットスクリーンレイアウトになっているので、トップページで2種類のアイスの情報を知れることもポイント。
全体の色使いもカラフルで可愛いです。
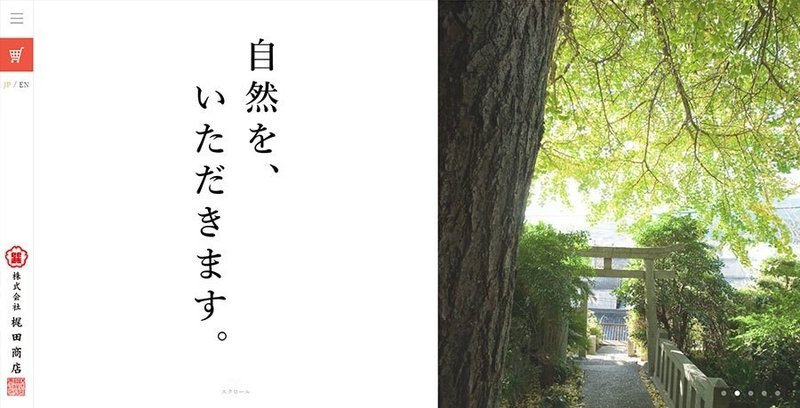
greenfarm Kuju
こちらは大分県のくじゅう高原にある養鶏場「greenfarm Kuju」のサイト。
シンプルで無駄な情報がないミニマルデザインで構成されており、主役であるたまごの説明や鶏のこだわり部分をゴシック体フォントを使用することで力強さを見事に表現しています。
また、美しい自然豊かな景色を背景全体に写すことで、思わず見入ってしまうほどのインパクトを与えています。
全体的に見やすい魅力的なサイトデザインですね。
TOMMY HILFIGER
こちらはアメリカ発のアパレルブランド「TOMMY HILFIGER」のサイトデザイン。
スプリットスクリーンレイアウトを採用しており、コラボ情報やブランドイメージなど、左右でそれぞれ違った情報を発信できています。
ARGIS
こちらは革靴・レザーシューズブランド「ARGIS」のサイト。
ミニマルデザインで構成されており、シンプルにまとめられたファーストビューがクールでかっこいい大人の男性を連想させます。
また、皮の質感が伝わる綺麗な写真を使用しているので、商品をイメージしやすいのもポイント。
コアターゲットである30代の男性に見事にマッチした、上品かつおしゃれなサイトデザインです。
おすすめのデザインギャラリーサイト3選
- SANKOU!
- MUUUUU.ORG
- I/O 3000
上記以外にももっとたくさんのサイトを見て参考にしたいと思う方も多いはず。
この項目では、そんな方におすすめしたいデザインが多数掲載されたギャラリーサイトを紹介していきます。
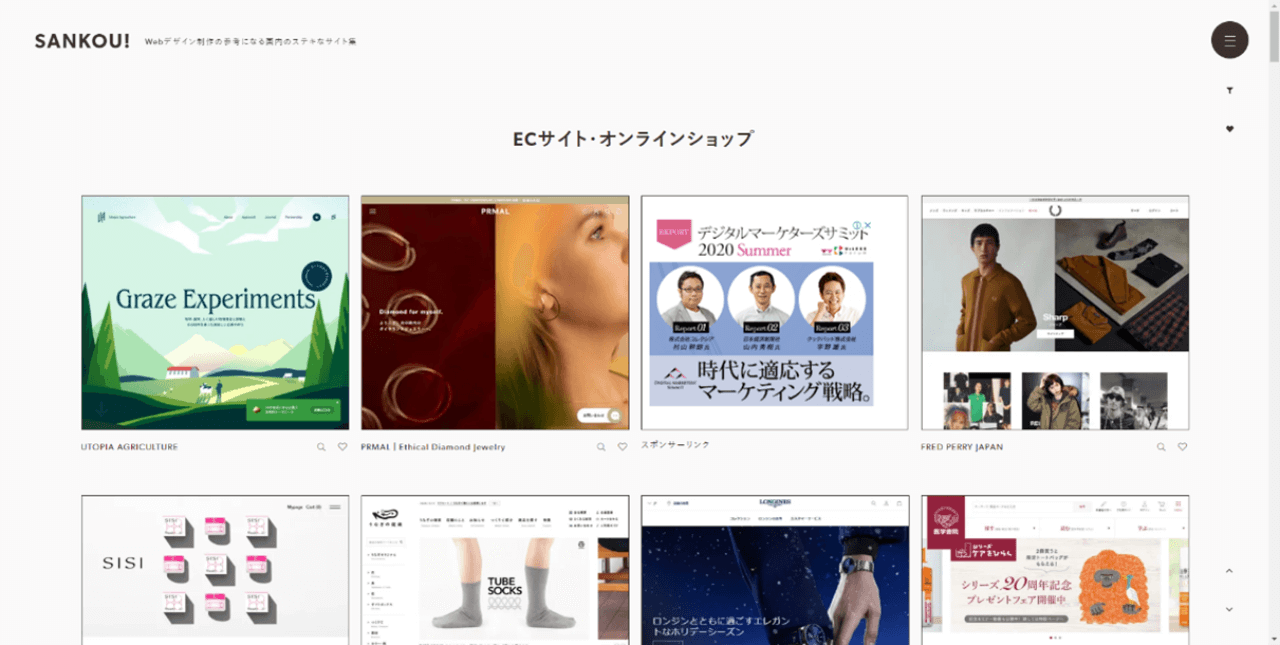
SANKOU!
Webデザイン制作の参考になるサイトをまとめている「SNKOU!」。
さまざまな業種のECサイトデザインが一覧で表示されており、シンプルでとても使いやすいギャラリーサイトです。
見たい分野だけを絞れるフィルター機能があるので、特定の業種だけのECサイトデザインを見たいという場合には特に役立ちますよ。
デザインのイメージを膨らませたい方は、ぜひ一度利用してみては?
MUUUUU.ORG
クオリティが高く、縦長のサイトデザインを集めた「MUUUUU.ORG」。
掲載されているサイトはどれも分かりやすくカテゴリー化されているので、こちらも非常に使い勝手の良いギャラリーサイトですよ。
また、サムネイル同士のスペースを無くすことにより、最大限サムネイルを大きく表示させているのもポイント。
トップページ部分でもある程度デザインのテイストを掴むことができるので、いちいちクリックすることなく参考になりそうなデザインを探すことができます。
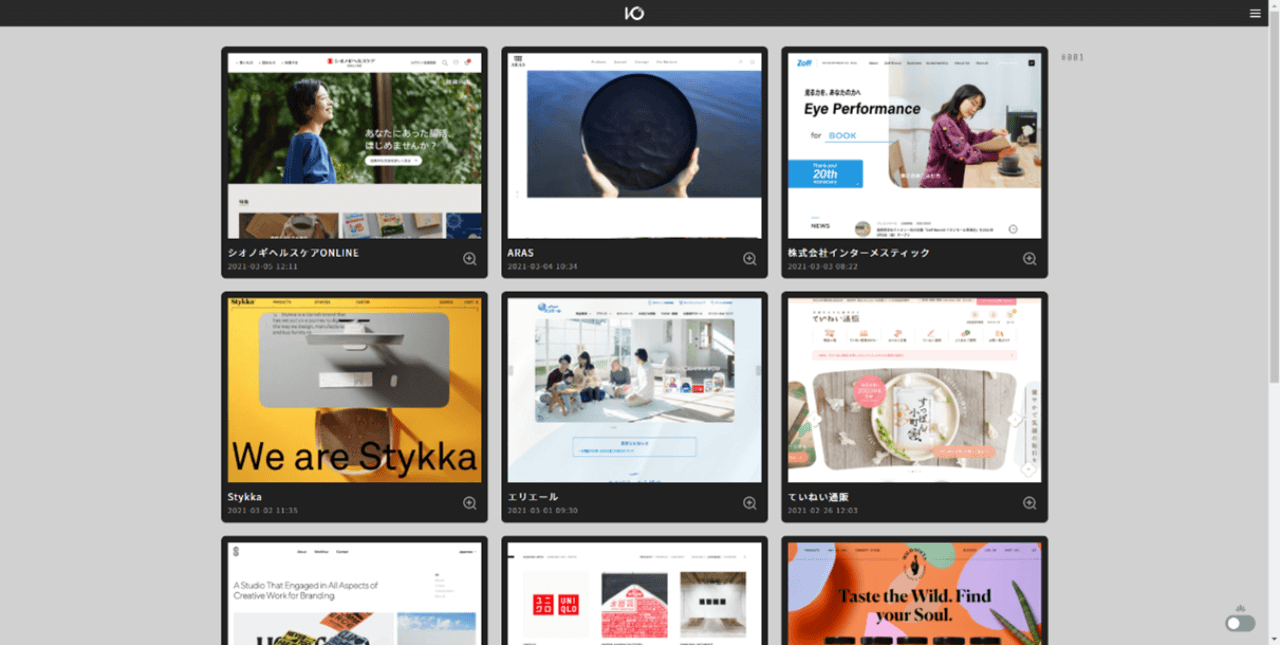
I/O 3000
Web制作の参考となるサイトをセレクトしている「I/O 3000」。
国内のECサイトデザインだけでなく、海外のデザインも多数掲載されているのが特徴です。
更新頻度も高いので、国内外問わず最新のデザイントレンドを知っておきたい方には特におすすめです。
売れるECサイトデザインの共通点
- フォントの使い分け
- 見やすいレイアウト
- ターゲットに合わせたデザイン
何も考えずにデザインしても効果的なECサイトに仕上げることはできません。
売れるECサイトは上記のポイントをしっかり押さえています。それぞれの内容を解説していきます。
フォントの使い分け
商品の魅力を引き出すためにはフォントの使い分けが大切。
フォントの選び方ひとつで、ユーザーに与える印象は大きく変わってきます。
フォントには、上品な印象を与えるものからポップな雰囲気のものなどな様々な種類がありるので、商品のイメージに合ったものを選ぶようにしましょう。
また、目的によってフォントを使い分けるのも重要であり、長い文章に使うフォントは可読性の高い「明朝体」を選ぶなど、ユーザーに伝わりやすいデザインにしてあげることが大切です。
見やすいレイアウト
ユーザーのほとんどは何かしら目的を持ってサイトにアクセスしてきているため、離脱を防止するためにもサイトに載せるテキストや画像はできるだけ絞り、シンプルな構成にすることを心がけましょう。
必要な情報をまとめ、関連項目を整理し規則化してあげることで、ユーザーは知りたい情報に辿りつきやすくなります。
また、シンプルなデザインにして滞在率を上げても、商品が売れなければ意味がありません。
売上につなげるには、ユーザが求めているであろう情報を左上に配置するなど、視線の流れを意識したレイアウトにすることが重要になってきます。
ターゲットに合わせたデザイン
ECサイトデザインを作る際は、まずターゲットとなるユーザーの属性に合わせてデザインを考えることが大切です。
サイトにアクセスしたユーザーは、そのECサイトが自分にマッチしているかを常に意識しているので、ユーザーにマッチしないデザイン設計をしてしまうとすぐに離脱される恐れがあります。
ターゲットに合わせたデザインを心がけることで、ユーザーに「自分にマッチしたサイトなんだ」と感じてもらえ、ショップ自体に良いイメージを持ってもらいやすくなりますよ。
また、商品の説明文やキャッチコピーなどターゲットに沿って作成することで、より売上につながるECサイトに仕上がるでしょう。
最新トレンドのECサイトデザインを作るなら「DESIGN VIKING」
月額定額制のデザインサービス「DESIGN VIKING」では、どれだけ修正を依頼しても追加費用が発生しないほか、プランによって同時に複数のデザイン依頼も可能です。
経営者の事情や心情を熟知したデザイナーが、トレンドを押さえたECサイトデザインをご提案から作成まで行います。
スポットでのご依頼もお受けしておりますので、お気軽にご相談ください。
まとめ
ECサイトがありふれている昨今では、デザイン面でいかに差別化を図れるかががとても大切です。
最新のトレンドを取り入れたサイトデザインでユーザーの興味を引き、売上アップにつなげましょう。
ECサイトデザインの最新トレンド傾向は、
- ミニマルデザイン
- スプリットスクリーンレイアウト
- 3Dデザイン
などが挙げられます。トレンドを取り入れてインパクトをつけるだけでなく、動線を意識したレイアウト構成やフォントの選定など、ユーザーにとって見やすく分かりやすいサイトデザインにすることを心がけましょう。